谈到大数据就免不了谈一下数据可视化,因为大数据挖掘、分析,最终都是要将信息呈现给客户。百度地图的数据体量很大,地图开放平台也有很多大数据分析的相关产品,如百度慧眼、交通云等,都需要对数据进行可视化。
目前互联网中有很多数据可视化工具,在技术上,百度地图开放平台的可视化效果都是基于web端来实现的,很多图表的展示我们也会使用市面上的echarts、icharts、highcharts、d3.js等,还有自主研发的在百度地图上展示地理数据的可视化开源库Mapv等。
由于地图产品每时每刻都产生海量的地理空间数据,为相关的可视化技术带来了新的机遇和挑战,接下来主要聊聊地理信息的可视化数据展示部分。
一、百度地图api及个性化地图
百度地图本身就是个很典型的可视化产品。地图开放平台的地图javasript api,就可以给开发者提供地图方面的数据展示能力。

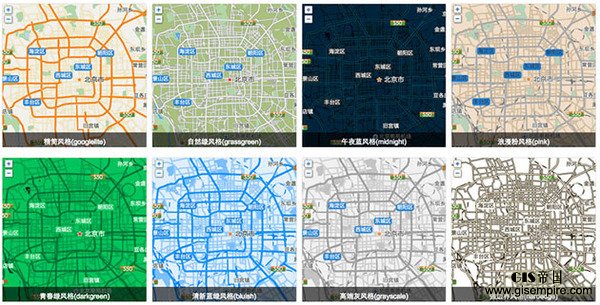
除了标准的地图样式外,还可对地图进行个性化的底图配置展示。根据需要选择正确的主题,可以让你的数据更加闪耀。如有时只需要展示城市级别大致的轮廓背景,就可以把无用的小道路,poi给去掉。当需要显示街道级别的数据时,就要保留尽量完整详细的地图数据。还有黑色风格用于大屏dashboard等的展示,会看着更加有科技感。

大家都知道地理空间矢量数据包括三种基本类型:点,线和面。
二、点数据的可视化:
点数据是地理数据中最常见的一种数据,如poi数据,下图所示就是西单附近的银行,直接根据点的坐标标识在地图上。

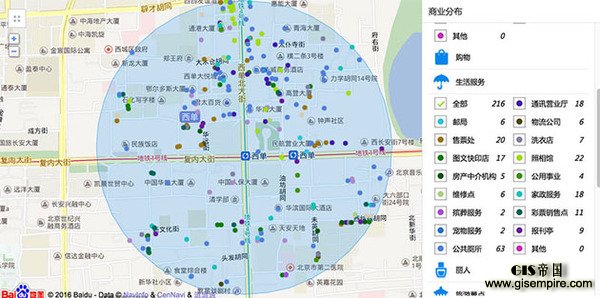
点数据也可以通过点的颜色、大小来区分它的其他属性,或者是除了单纯点的其他图标。如我们地图上的不同的poi图标,下图是用不同的颜色来展示不同类型的poi数据点。

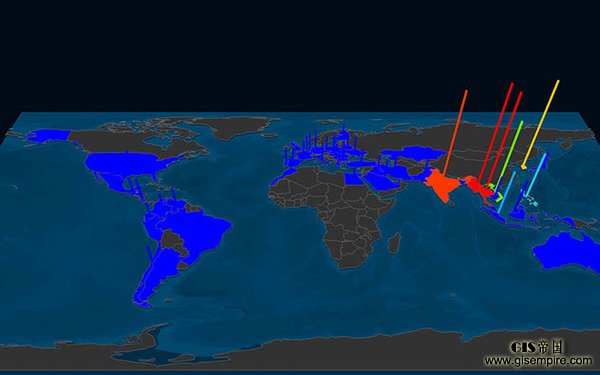
还有如下三维柱状图是百度慧眼团队春节期间出国分析的一个报告,展示是去国外的热门国家分布情况。通过柱状不同的长度和颜色来表示不同国家的数量。

使用单纯的圆点在地图上展示数据是最直观反应数据在地图上的真实信息,能看出更多的细节。但是当数据量较大的时候,点数据之间会产生相互重叠的情况,这样就会影响对数据的观察。可以通过空间算法减少叠加的数据,或者是进行一些统计归类展示,尽量在有限的地图空间上反应出更多有用的信息。
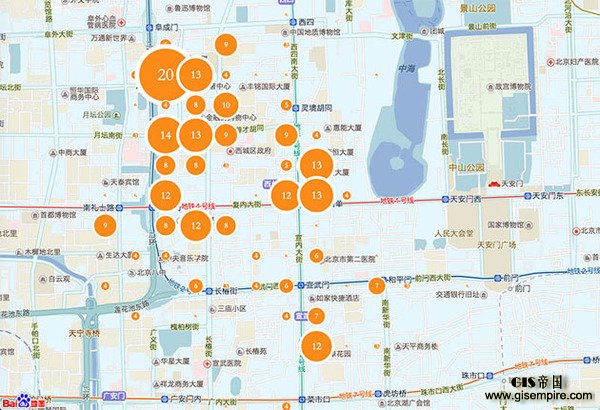
如下图就是通过点聚合来展示西单周边的银行分布,将距离接近的点都聚合到一个点来。

还有就是将地图区域规则的按网格来进行划分,如下图按蜂窝状网格来划分,在每个网格中统计相关信息,用不同颜色来展示每个网格数量的大小。

3d柱状图也可以用来展示每种网格区域所包含的数量大小,如下图就是某个时间百度地图用户的网格聚合效果展示。

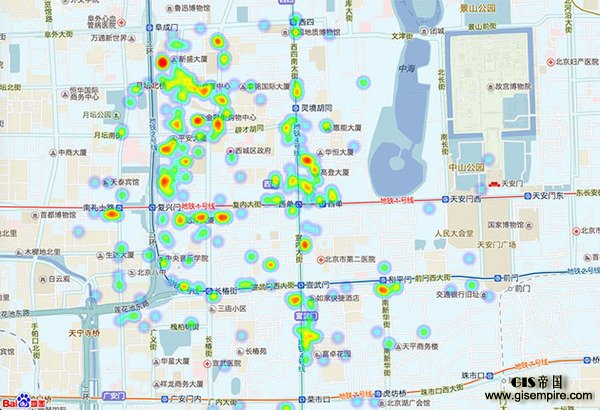
除了单纯的按网格来归类展示数据外,还有一种热力图展示的形式,如下也是刚才西单周边的银行数据用热力图的形式展示的效果。可以通过不同颜色来看出整体的分布情况,和网格区块划分展示相比,热力图可以提供更多一点的分布信息。

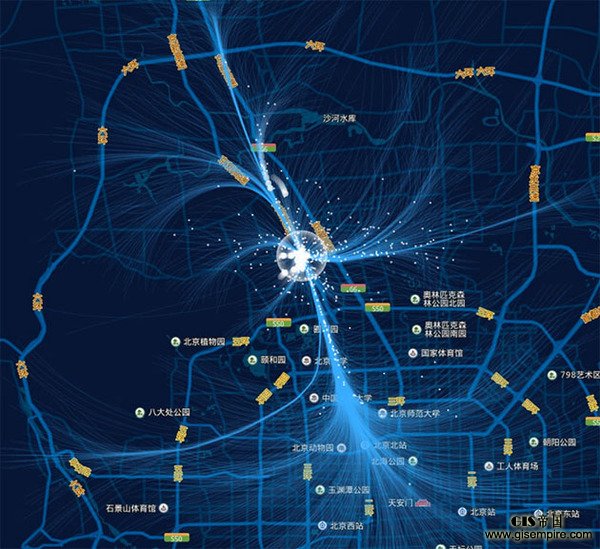
还有一种情况就是单纯的想看海量的poi点的数据,不要求看出具体的数据细节,能反应出大体的分布趋势。海量的数据除了要解决视觉复杂度问题外,对我们的计算能力也是非常大的挑战,还需要对数据做适当的处理和聚合。如下图就是我们百度地图某一时候的用户定位情况,颜色越白的地方代表用户使用定位越频繁。

标签云也是很常见的一种数据可视化形式,我们这里举例标签云与地图的结合,一些与位置点相关的文本信息也可在地图上展示出来,同时可通过不同大小和颜色来反应对应的属性。这里主要还是要做好标注的避让,防止标注叠在一起,就看不清文字了。

三、线数据的可视化:
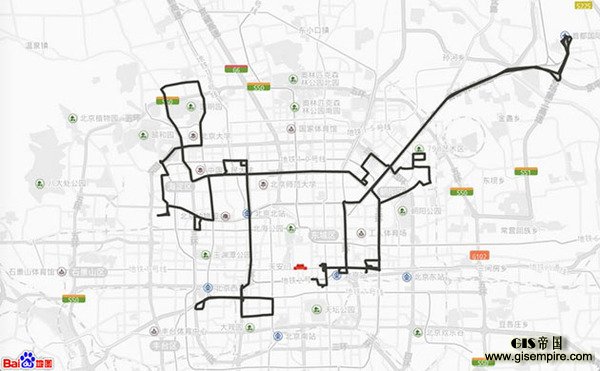
地理空间中的线数据是指一系列的点两两连线。如地图上的道路、河流、铁路等都可以用线数据来展示,可视化应用场景上经常用来展示驾车的路径轨迹,如下就是展示的某辆车一天的行车轨迹情况。

描绘线数据的样式为了让它更丰富,可以使用不同的笔刷样式来描绘线路,呈现更多的样式,如下举例展示2种样式的笔刷效果。


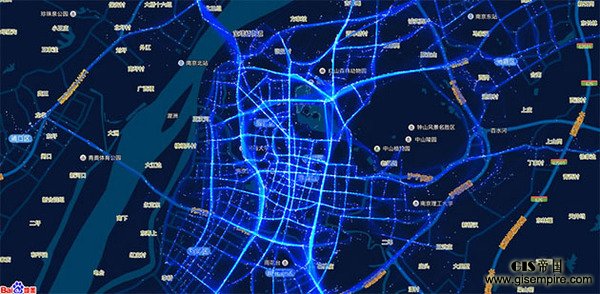
在地图上展示大量的轨迹数据容易会有叠加情况,造成视觉混淆,所有还是得分场景来展示。如上面是为了查看具体的某辆车的具体行驶轨迹,所以我们需要尽可能详细的展示这辆车的行驶轨迹细节,其他与之无关的信息尽量减少。但如果要是为了查看大数据的轨迹,目的就是理解我们数据的整体模式,而不是展现每一条线段,这时我们就可以对我们的轨迹进行简化抽稀合并处理。如下图我们展示的就是南京的出租车轨迹情况,轨迹叠加的越多的地方让它的颜色更亮一点,尽管有大量的轨迹重叠和交叉,还是可以看出大致的数据分布情况的。

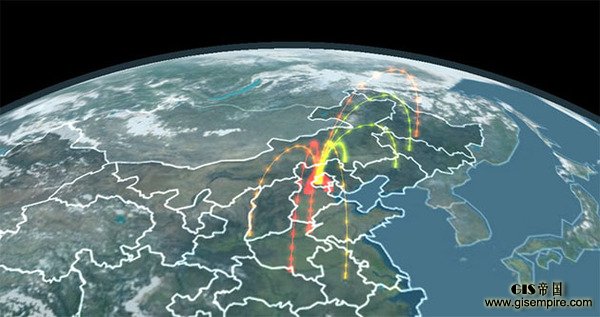
还有单纯的两点连线数据展示,如下是慧眼团队春节国外迁徙报告中把中国来源城市和出国国家之间进行连线展示,大部分人们选择的出国国家还是主要分布在中国的周边。

除了单纯的连线外,还可以对连线进行一些连线捆绑处理。如下展示的就是西二旗区域上班的人通勤的od连线捆绑效果。

四、面数据的可视化:
面数据即由一系列的点组成的封闭空间。如展示地图上的建筑物面、行政区域边界、湖泊的面等。可视化展示方面主要是想展示面的属性,如密度数量等。最常使用到的是通过不同的颜色来表示这些属性值的大小情况。
如按省份、按城市来展示人口密度、销量等密度图。
如用echarts绘制的全国省份某产品用户分布情况:

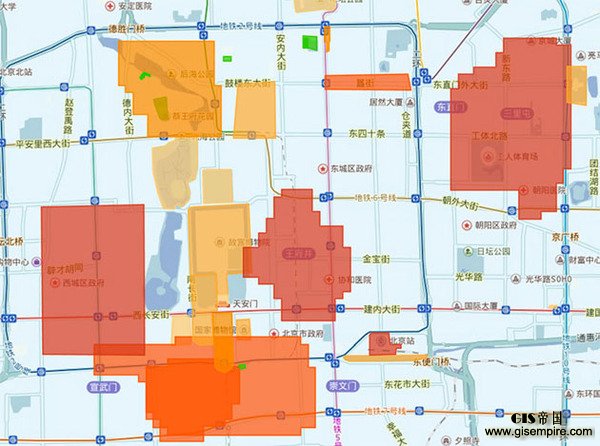
还有如下展示是北京一些景区的客流热力情况:

五、其他一些应用:
人口迁徙,使用的是echarts和地图的结合,用来展示人们在各城市之间的迁徙情况,关注人类活动的地理分布。


景区热力图,可以用来查看各景点的热力情况,可为人们出行提供一些参考。

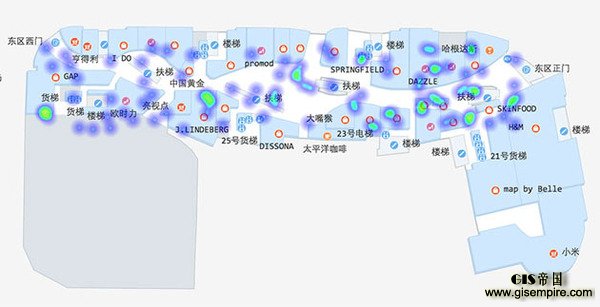
室内客流分析,也是我们慧眼产品的一项能力。如下图展示的是某个商场内部的示例客流分布数据,可为商场一些规划提供决策支持。

六、应用到的前端技术:
在我们做的这么多数据可视化效果中,都是基于web来开发的,用到了canvas、WebGL、svg、node-canvas等一些技术。
这里面使用最多的就是canvas,选择它的原因主要还是因为在大数据量的呈现、像素级操作更好控制、还有在动画方面的绘制能力,都相比dom、svg有更多的优势。
同时我们也根据我们日常的可视化产品,开源了基于百度地图api的可视化库Mapv(http://mapv.baidu.com/),能更方便的展示点、线、面的地理位置数据

在canvas性能优化上,主要列了几点:
1、减少绘制API的调用次数
2、减少上下文的状态改变
3、避免使用绘制特效,如阴影,模糊等
4、使用缓存预绘制技术
5、只渲染改变的部分
6、动画使用requestAnimationFrame
这些大部分展示都是在浏览器进行实时绘制渲染的,所以就算再优化,性能上数据大到一定界别也还是会有瓶颈,一些部分的效果我们就选择使用离线渲染生成图片的方式来实现,这样在前端就不会有性能瓶颈了,我们选择的是与canvas对应的node-canvas技术来在服务端生成图片,这样同一份前端的代码也可以在服务端进行渲染了,最典型的应用就是我们的个性化地图,同时支持前端canvas实时渲染,也能兼容ie6、7等其他浏览器,使用node-canvas生成瓦片图。
前端技术知识方面,传统的前端主要是使用html、js、css来构建系统页面,我们数据可视化产品除了传统的产品页面开发外,地理信息方面还需要了解一些gis知识,还有webgis还需要了解3d方面一些知识。当然同时我们也不会受传统的浏览器兼容性方面的限制,各种移动端、HTML5、css3、webgl技术我们都可以尝试应用。拥抱开源,使用开源代码,尽量不重复造轮子,同时一些我们的技术也会进行开源。
转载请注明出处。GIS帝国网站报道中出现的商标及图像版权属于其合法持有人,只供传递信息之用,非商务用途。
 相关文章
相关文章



 精彩导读
精彩导读





 热门资讯
热门资讯 关注我们
关注我们