|
阅读:1600回复:0
Cesium三维GIS开发面试题
最全webgis二三维开发面试题(带答案),全文3万字干货~
完整版PDF下载: 完整版视频讲解:三维GIS开发面试题视频讲解 面试流程 1、技术面试流程:
2、有工作经历的
3、面试中的话术 1、技术⾯试中,不要有“好像”这个话术。 自我介绍(仅供参考): 您好,我是⼀名WebGIS开发⼯程师,具有丰富的WebGIS开发经验。我精通JavaScript、HTML、CSS 等前端技术,熟悉ArcGIS API for JavaScript、Leaflet等开源GIS库,能够快速开发WebGIS应⽤。 我有丰富的GIS应⽤开发经验,能够独⽴完成从需求分析、技术选型、开发实现、测试部署等全流程的开发⼯作。我在GIS数据的处理、空间分析、可视化展示等⽅⾯也有较为深⼊的研究和实践。 我具备良好的团队合作能⼒和沟通能⼒,能够有效地与产品经理、设计师、后端⼯程师等协作,共同完 成项⽬。同时,我对新技术和新⼯具有着浓厚的兴趣,能够快速学习和应⽤新技术。 我期待加⼊⼀个有活⼒、具有创新精神的团队,共同实现更多有意义的WebGIS应⽤。谢谢! GIS八股文基础篇 1、WebGIS WebGIS是⼀种基于Web技术的地理信息系统,它将地理数据和其他相关信息整合到⼀个⽹站或应用程序中,使用户可以在网上浏览和查询地理数据。以下是WebGIS开发地图基础知识的概述: 1. 地图投影:地球表⾯是⼀个三维球体,但是为了在⼆维屏幕上显示地图,必须使⽤投影来将三 维球体表⾯映射到⼆维平⾯上。不同的地图投影具有不同的特点和应⽤场景。 2. 地图缩放和漫游:WebGIS地图应⽤程序允许⽤户缩放和漫游地图,以便查看特定区域或地点的详细信息。缩放操作可以改变地图的⽐例尺,漫游操作可以移动地图的位置。 3. 地图数据源:WebGIS地图应⽤程序需要使⽤地图数据源,包括⽮量数据和栅格数据。⽮量数 据包括点、线和⾯等地理要素,⽽栅格数据则是由像素组成的图像。 4. 地图符号学:WebGIS地图应⽤程序使⽤符号学来表示地图数据,包括颜⾊、线条宽度、填充 模式等。符号学可以⽤于显示地理数据的不同属性。 5. 地理空间分析:WebGIS地图应⽤程序还可以进⾏地理空间分析,如缓冲区分析、⽹络分析和 地理编码等。这些分析可以帮助⽤户更好地理解和利⽤地理信息。 6. WebGIS开发⼯具:WebGIS地图应⽤程序可以使⽤多种开发⼯具进⾏开发,如ArcGIS API for JavaScript、OpenLayers和Leaflet等。这些⼯具提供了丰富的API和组件,可以快速创建⾼质量的WebGIS应⽤程序。 2、什么是动态投影? 通俗讲:在GIS中,动态投影(Dynamic Projection),是实时的可视化的展示地理空间数据的技术。 它可以将地理空间数据映射屏幕空间到中,并以动态的⽅式展示数据在不同时间点上的变化趋势。 通过动态投影,⽤户可以更好地理解地理空间数据的演化和趋势,从⽽更好的进⾏地理空间分析和决策。 动态投影在GIS中通常被⽤于可视化时间序列的地理空间数据,如⽓象数据,交通数据,⼈⼝数据等。它可以帮助⽤户更好地理解这些数据的变化趋势,并发现数据中的规律和趋势。 总之,动态投影是⼀种⾮常有⽤的技术,它可以帮助GIS⽤户更好地理解地理空间数据,并做出更加准备和可靠的决策。 3、Web端如何实时获取服务器数据 1、Worker 2、Ajax+定时器 [backcolor=inherit !important]1 [backcolor=inherit !important]function [backcolor=inherit !important]send[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important]{ [backcolor=inherit !important]2 $[backcolor=inherit !important].[backcolor=inherit !important]ajax[backcolor=inherit !important]([backcolor=inherit !important]{ [backcolor=inherit !important]3url: [backcolor=inherit !important]"/test"[backcolor=inherit !important], [backcolor=inherit !important]4[backcolor=inherit !important]success: [backcolor=inherit !important]function[backcolor=inherit !important]([backcolor=inherit !important]res[backcolor=inherit !important])[backcolor=inherit !important]{ [backcolor=inherit !important]5[backcolor=inherit !important]//处理res [backcolor=inherit !important]6 [backcolor=inherit !important]} [backcolor=inherit !important]7 [backcolor=inherit !important]}[backcolor=inherit !important]) [backcolor=inherit !important]8 [backcolor=inherit !important]} [backcolor=inherit !important]9 [backcolor=inherit !important]setInterval[backcolor=inherit !important]([backcolor=inherit !important]function[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important]{ [backcolor=inherit !important]10 [backcolor=inherit !important]send[backcolor=inherit !important]([backcolor=inherit !important]) [backcolor=inherit !important]11 [backcolor=inherit !important]}[backcolor=inherit !important], [backcolor=inherit !important]2000[backcolor=inherit !important]) 4、WebSocket技术: WebSocket技术可以建⽴客户端和服务器之间的双向通信通道,实现实时数据传输。当服务器端数据发⽣变化时,可以直接通过WebSocket将数据推送到客户端,实现实时更新。 [backcolor=inherit !important]1 [backcolor=inherit !important]//创建webSocket [backcolor=inherit !important]2 [backcolor=inherit !important]const socket = [backcolor=inherit !important]new [backcolor=inherit !important]WebSocket[backcolor=inherit !important]([backcolor=inherit !important]'ws://localhost:8080'[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]3 [backcolor=inherit !important]4 [backcolor=inherit !important]// 链接成功 [backcolor=inherit !important]5 socket[backcolor=inherit !important].[backcolor=inherit !important]addEventListener[backcolor=inherit !important]([backcolor=inherit !important]'open'[backcolor=inherit !important], [backcolor=inherit !important]function [backcolor=inherit !important]([backcolor=inherit !important]event[backcolor=inherit !important]) [backcolor=inherit !important]{ [backcolor=inherit !important]6 socket[backcolor=inherit !important].[backcolor=inherit !important]send[backcolor=inherit !important]([backcolor=inherit !important]'Hello Server!'[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]7 [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]8 [backcolor=inherit !important]9 [backcolor=inherit !important]// 接受消息 [backcolor=inherit !important]10 socket[backcolor=inherit !important].[backcolor=inherit !important]addEventListener[backcolor=inherit !important]([backcolor=inherit !important]'message'[backcolor=inherit !important], [backcolor=inherit !important]function [backcolor=inherit !important]([backcolor=inherit !important]event[backcolor=inherit !important]) [backcolor=inherit !important]{ [backcolor=inherit !important]11 console[backcolor=inherit !important].[backcolor=inherit !important]log[backcolor=inherit !important]([backcolor=inherit !important]'Message from server '[backcolor=inherit !important], event[backcolor=inherit !important].data[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]12 [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]13 [backcolor=inherit !important]14 [backcolor=inherit !important]//发送消息 [backcolor=inherit !important]15 socket[backcolor=inherit !important].[backcolor=inherit !important]send[backcolor=inherit !important]([backcolor=inherit !important]"你好"[backcolor=inherit !important]) 服务端:node [backcolor=inherit !important]1[backcolor=inherit !important]//先npm install ws [backcolor=inherit !important]2var WebSocketServer = [backcolor=inherit !important]require[backcolor=inherit !important]([backcolor=inherit !important]'ws'[backcolor=inherit !important])[backcolor=inherit !important].Server[backcolor=inherit !important], [backcolor=inherit !important]3wss = [backcolor=inherit !important]new [backcolor=inherit !important]WebSocketServer[backcolor=inherit !important]([backcolor=inherit !important]{ port: [backcolor=inherit !important]8080 [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important];[backcolor=inherit !important]//服务端⼝8080 [backcolor=inherit !important]4wss[backcolor=inherit !important].[backcolor=inherit !important]on[backcolor=inherit !important]([backcolor=inherit !important]'connection'[backcolor=inherit !important], [backcolor=inherit !important]function [backcolor=inherit !important]([backcolor=inherit !important]ws[backcolor=inherit !important]) [backcolor=inherit !important]{ [backcolor=inherit !important]5console[backcolor=inherit !important].[backcolor=inherit !important]log[backcolor=inherit !important]([backcolor=inherit !important]'服务端:客户端已连接'[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]6ws[backcolor=inherit !important].[backcolor=inherit !important]on[backcolor=inherit !important]([backcolor=inherit !important]'message'[backcolor=inherit !important], [backcolor=inherit !important]function [backcolor=inherit !important]([backcolor=inherit !important]message[backcolor=inherit !important]) [backcolor=inherit !important]{ [backcolor=inherit !important]7[backcolor=inherit !important]//打印客户端监听的消息 [backcolor=inherit !important]8console[backcolor=inherit !important].[backcolor=inherit !important]log[backcolor=inherit !important](message[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]9ws[backcolor=inherit !important].[backcolor=inherit !important]send[backcolor=inherit !important]([backcolor=inherit !important]'我也很好'[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]10 [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]11 [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; 5、OGC服务有那⼏种服务 1、WMS(Web Map Service):地图服务 ⽤于获取地图图像,以便在Web上进⾏显示。WMS服务通常允许⽤户以各种格式(若PNG,JPEG 等)检索地图图像。 2、WFS(Web Feature Service):矢量服务 ⽤于获取地理空间数据,以便在Web上进⾏分析和查询,WFS服务通常允许⽤户以多种格式(如GML,JSON等)检索地理空间数据。 具体代码表现层⾯:如加载geojson数据 3、WCS(Web Coverage Service):栅格服务 ⽤于获取遥感数据和其他覆盖范围数据。WCS服务允许⽤户以各种格式(如GeoTIFF、NetCDF 等)检索遥感数据。 4、WMTS(Web Map Tile Service):地图瓦片服务 它是OGC的⼀种服务,⽤于提供已切割为⼩图块的地图图像,以便在Web上进⾏显示。与WMS不 同,WMTS不会动态⽣成地图图像,⽽是将地图预先切割为固定⼤⼩的图块,并将其存储在服务 器上。客户端可以请求特定级别和坐标的特定图块,⽽⽆需请求整个地图图像。这样可以提⾼地图显示的效率和速度,特别是在处理⼤规模地图时。 6、瓦片金字塔 瓦⽚ 指将⼀定范围内的地图按照⼀定的尺⼨和格式,按缩放级别或⽐例尺,切割成若⼲⾏和列的正⽅形栅格图⽚,对切⽚后的正⽅形栅格图⽚被形象的称为瓦⽚(Tile)。 [p] 
7、WebGIS加载的地图有哪些类型 WebGIS是指基于Web技术实现的地理信息系统,可以加载各种类型的地图数据。以下是⼀些常⻅ 的地图类型: 1. ⽮量地图:⽮量地图是由各种⼏何图形(如点、线、⾯等)构成的地图,通常⽤于表示⾃然和⼈⽂地理现象。⽮量地图可以缩放和旋转⽽不失真,因此在WebGIS中使⽤⼴泛。 2. 栅格地图:栅格地图是由像素组成的地图,通常⽤于卫星图像和遥感图像。栅格地图的分辨率 通常较⾼,但在缩放和旋转时可能会出现失真。 3. 三维地图:三维地图是指具有⽴体感的地图,可以显示建筑物、⼭脉、河流等地理要素的⾼度 信息。三维地图通常需要使⽤特殊的软件来制作和显示。 4. 实时地图:实时地图可以显示实时交通、天⽓、航班和其他实时数据。这些地图通常需要使⽤ 实时数据接⼝和Web服务来获取数据。 5. 混合地图:混合地图结合了⽮量地图、栅格地图和三维地图的优点,可以在同⼀个地图上同时 显示不同类型的数据。混合地图可以为⽤户提供更全⾯和丰富的地理信息。 除了以上列举的地图类型外,WebGIS还可以加载各种格式的地图数据,例如地形数据、⽓象数 据、流域数据等。 8、常⻅的地图参考系 1. 地理坐标系:⼜称⼤地坐标系,基于地球椭球体上的经度和纬度进⾏测量的坐标系统。 2. 投影坐标系:将地球表⾯上的点映射到平⾯地图上的坐标系统。常⻅的投影⽅式包括墨卡托投 影、兰伯特投影、等⻆圆锥投影等。 3. CGCS2000 是使⽤⾼斯-克吕格投影 在WebGIS应⽤程序中,为了确保数据的准确性和⼀致性,应该使⽤与地理数据源相同的地图参考 系。如果需要在不同的地图参考系之间转换坐标,可以使⽤专⻔的地图投影⼯具进⾏转换。 9、CGCS2000和WGS:84的区别 CGCS2000是中国⼤地坐标系2000,是中国国家⼤地测量局于2000年发布的⼤地坐标系。它是 以地球质⼼为基准,采⽤国际地球参考系(ITRS)的空间坐标系,使⽤国际单位制(SI)来定义 ⼤地坐标。CGCS2000在中国⼤陆及其邻近地区得到了⼴泛应⽤,例如地图制图、GPS导航、地 震监测、⼯程测量等领域。 WGS 84是全球定位系统(GPS)使⽤的⼤地坐标系。它是由美国国防部和国家地球空间情报局 (NGA)于1984年共同发布的,是以地球质⼼为基准,采⽤国际地球参考系(ITRS)的空间坐标 系,使⽤国际单位制(SI)来定义⼤地坐标。WGS 84被⼴泛应⽤于GPS定位、地图制图、航海、 航空、测绘等领域。 两者的主要区别在于其参考椭球的不同。CGCS2000使⽤的参考椭球是GRS80(Geodetic Reference System 1980),⽽WGS 84使⽤的参考椭球是WGS84参考椭球。虽然两个参考椭球 都是基于相同的地球模型,但它们的参数略有不同,因此在不同的应⽤中可能会产⽣微⼩的差异。 此外,两个⼤地坐标系的坐标原点也不完全相同,因此在使⽤时需要注意区别。 Tips:在Openlayers的代码中,两者表现基本没有差别。 10、Openlayers中如何将CGCS2000转换为WGS:84 [backcolor=inherit !important]// 定义CGCS2000和WGS84的投影信息 [backcolor=inherit !important]var cgcs2000Proj = [backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]proj[backcolor=inherit !important].[backcolor=inherit !important]Projection[backcolor=inherit !important]([backcolor=inherit !important]{ code: [backcolor=inherit !important]'EPSG:4490'[backcolor=inherit !important], units: [backcolor=inherit !important]'m' [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]var wgs84Proj = [backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]proj[backcolor=inherit !important].[backcolor=inherit !important]Projection[backcolor=inherit !important]([backcolor=inherit !important]{ code: [backcolor=inherit !important]'EPSG:4326'[backcolor=inherit !important], units: [backcolor=inherit !important]'degrees' [backcolor=inherit !important]}[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]// 定义⼀个坐标点(以经纬度为例) [backcolor=inherit !important]var point = ol[backcolor=inherit !important].proj[backcolor=inherit !important].[backcolor=inherit !important]fromLonLat[backcolor=inherit !important]([backcolor=inherit !important][[backcolor=inherit !important]116.38[backcolor=inherit !important], [backcolor=inherit !important]39.9[backcolor=inherit !important]][backcolor=inherit !important], cgcs2000Proj[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]// 将坐标点从CGCS2000转换为WGS84 [backcolor=inherit !important]var wgs84Point = ol[backcolor=inherit !important].proj[backcolor=inherit !important].[backcolor=inherit !important]transform[backcolor=inherit !important](point[backcolor=inherit !important], cgcs2000Proj[backcolor=inherit !important], wgs84Proj[backcolor=inherit !important])[backcolor=inherit !important]; [backcolor=inherit !important]// 打印转换后的坐标点 console[backcolor=inherit !important].[backcolor=inherit !important]log[backcolor=inherit !important](wgs84Point[backcolor=inherit !important])[backcolor=inherit !important]; 如果是GIS平台中的数据,直接在桌⾯软件中进⾏坐标转换,更⽅便⼀些 11、地图投影类型的区别,如何分类 地图投影是将三维的地球表⾯映射到⼆维的平⾯地图上的过程。由于地球是⼀个三维的球体,所以 需要将球⾯地图转换成平⾯地图。但是,在这个过程中,由于地球的形状和尺⼨的变化,不可能完 美地映射到平⾯地图上。因此,不同的地图投影类型具有不同的优缺点,适⽤于不同的地图使⽤场 景。 地图投影可以分为以下⼏种类型: 1. 等⾯积投影(Equal Area Projection):这种投影类型会保持地图上的⾯积⽐例不变,但会导 致形状和⽅向的变形。常⻅的等⾯积投影包括⻨卡托投影和兰勃托投影。 2. 等⻆投影(Conformal Projection):这种投影类型会保持地图上的⻆度不变,但会导致⾯积 和⻓度的变形。常⻅的等⻆投影包括墨卡托投影和极射投影。 3. 等距投影(Equidistant Projection):这种投影类型会保持地图上的距离⽐例不变,但会导 致⾯积和形状的变形。常⻅的等距投影包括正轴等距投影和正射等距投影。 4. 综合性投影(Composite Projection):这种投影类型是以上三种投影类型的组合。综合性投影通常⽤于需要平衡多个因素的地图,如形状、⾯积和距离。 不同的地图投影类型适⽤于不同的应⽤场景。在选择地图投影类型时,需要考虑需要表达的信息类 型、地图区域的⼤⼩和形状、地图的⽤途等因素。 12、栅格切⽚时需要设置哪些参数? 栅格切⽚是指将⼀个⼤的栅格数据集分割成多个⼩的栅格数据集,以便于存储、处理和分析。在进⾏栅 格切⽚时,通常需要设置以下参数: 1. 切⽚⽅式:栅格数据可以按照⾏、列、矩形、⼤⼩、数量等⽅式进⾏切⽚,不同的切⽚⽅式对应着 不同的参数设置。 2. 切⽚⼤⼩:栅格数据集被切割成的每个⼩块的⼤⼩,可以按照像素或者地理单位(如度或⽶)进⾏ 设置。 3. 切⽚编号:对于每个切⽚,需要指定⼀个唯⼀的标识符,例如切⽚的⾏列号、切⽚名称等。 4. 坐标系统:栅格数据集的坐标系统,可以根据实际情况进⾏设置。 5. 输出路径:切⽚后的数据集存储路径,通常需要指定⼀个⽬录,其中每个切⽚会被保存为⼀个单独 的⽂件。 6. 压缩格式:切⽚后的数据集可以按照不同的格式进⾏压缩,例如zip、tar、gz等,压缩格式的选择通 常需要根据实际需求和存储限制来确定。 栅格切⽚的具体参数设置还与使⽤的切⽚⼯具有关,例如ArcGIS中的切⽚⼯具和GDAL中的切⽚⼯具在 参数设置⽅⾯可能有所不同。 12、简单描述切⽚地图服务和动态地图服务的区别以及加载⽅式 切⽚地图服务和动态地图服务是两种常⻅的Web地图服务类型,它们有以下⼏点区别: 1. 数据格式:切⽚地图服务是⼀种基于瓦⽚(Tile)数据的地图服务,地图数据被预先切成⼩块 并存储在服务器上,⽤户在使⽤时只需加载需要的瓦⽚数据即可;⽽动态地图服务则是⼀种基 于⽮量(Vector)数据的地图服务,地图数据需要在客户端上进⾏实时渲染。 2. 加载⽅式:切⽚地图服务的数据被预处理成⼀系列的瓦⽚数据,因此在加载时可以直接请求需 要的瓦⽚数据,加载速度较快;⽽动态地图服务需要在客户端上进⾏实时渲染,加载时需要请 求全部数据,因此加载速度较慢。 3. 渲染效果:切⽚地图服务的渲染效果相对固定,只能显示已有的数据;⽽动态地图服务可以通 过客户端进⾏实时渲染,因此渲染效果更加灵活,可以进⾏更多⾃定义的操作。 对于加载⽅式,切⽚地图服务可以使⽤标准的Web地图服务协议(如WMS、WMTS),也可以使 ⽤JavaScript库(如Leaflet、OpenLayers)进⾏加载;⽽动态地图服务通常使⽤RESTful API进 ⾏加载,例如Esri ArcGIS Server的REST API。 总之,切⽚地图服务和动态地图服务各有优劣,开发者应根据实际需求选择适合的地图服务类型。 13、常⻅的空间数据库有哪些 在GIS开发中,常⻅的空间数据库包括: 1. PostgreSQL/PostGIS:PostgreSQL是⼀种开源的对象关系型数据库管理系统,⽽PostGIS则是⼀ 个⽤于PostgreSQL的空间数据库扩展,可以⽤于存储、查询和分析空间数据。 2. Oracle Spatial:Oracle Spatial是Oracle数据库的⼀个扩展,它提供了存储和查询空间数据的功 能,包括⼏何对象类型、空间索引和空间查询操作。 3. SQL Server Spatial:SQL Server Spatial是Microsoft SQL Server数据库的⼀个扩展,它提供了存 储和查询空间数据的功能,包括⼏何对象类型、空间索引和空间查询操作。 4. SQLite/SpatiaLite:SQLite是⼀种轻型的嵌⼊式关系型数据库管理系统,⽽SpatiaLite则是⼀个⽤ 于SQLite的空间数据库扩展,可以⽤于存储、查询和分析空间数据。 5. MongoDB:MongoDB是⼀个NoSQL数据库,它可以存储各种类型的数据,包括空间数据。 MongoDB通过GeoJSON格式存储空间数据,并提供了⼀些空间查询操作。 6. MySQL Spatial:MySQL Spatial是MySQL数据库的⼀个扩展,它提供了存储和查询空间数据的功 能,包括⼏何对象类型、空间索引和空间查询操作。 以上是常⻅的空间数据库,每个数据库都有其独特的优点和适⽤场景,开发者应根据具体需求选择合适 的空间数据库。 openlayers图形绘制 [p]
1、Openlayers如何实现交互式绘制
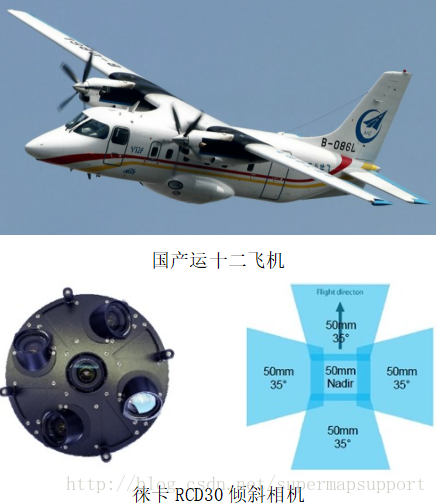
2、绘制组件是单独封装了⼀个绘制组件,还是使⽤的⽅法 3、如何加载天地图,设置中⼼点和显示级别 [backcolor=inherit !important]const TianDiMap_cva = [backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]layer[backcolor=inherit !important].[backcolor=inherit !important]Tile[backcolor=inherit !important]([backcolor=inherit !important]{ title:[backcolor=inherit !important]"天地图⽮量注记图层"[backcolor=inherit !important], source:[backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]source[backcolor=inherit !important].[backcolor=inherit !important]XYZ[backcolor=inherit !important]([backcolor=inherit !important]{ url:[backcolor=inherit !important]'http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=' + [backcolor=inherit !important]'8a5c2b00e94b49659861e064c37f778d'[backcolor=inherit !important], wrapX:[backcolor=inherit !important]false [backcolor=inherit !important]}[backcolor=inherit !important]) [backcolor=inherit !important]}[backcolor=inherit !important]) [backcolor=inherit !important]const map = [backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]Map[backcolor=inherit !important]([backcolor=inherit !important]{ target:[backcolor=inherit !important]'map_container'[backcolor=inherit !important], layers:[backcolor=inherit !important][TianDiMap_vec[backcolor=inherit !important],TianDiMap_cva[backcolor=inherit !important]][backcolor=inherit !important], view:[backcolor=inherit !important]new [backcolor=inherit !important]ol[backcolor=inherit !important].[backcolor=inherit !important]View[backcolor=inherit !important]([backcolor=inherit !important]{ projection:[backcolor=inherit !important]'EPSG:4326'[backcolor=inherit !important], center:[backcolor=inherit !important][[backcolor=inherit !important]0[backcolor=inherit !important],[backcolor=inherit !important]0[backcolor=inherit !important]][backcolor=inherit !important], zoom:[backcolor=inherit !important]1 [backcolor=inherit !important]}[backcolor=inherit !important]) [backcolor=inherit !important]}[backcolor=inherit !important]) 4、如何实现图层切换 [backcolor=inherit !important]const layers = map[backcolor=inherit !important].[backcolor=inherit !important]getLayers[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important].[backcolor=inherit !important]getArray[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important]; map[backcolor=inherit !important].[backcolor=inherit !important]addLayer[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important]; map[backcolor=inherit !important].[backcolor=inherit !important]removeLayer[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important]; map[backcolor=inherit !important].[backcolor=inherit !important]getLayers[backcolor=inherit !important]([backcolor=inherit !important])[backcolor=inherit !important].[backcolor=inherit !important]item[backcolor=inherit !important](index[backcolor=inherit !important])[backcolor=inherit !important].[backcolor=inherit !important]setVisible[backcolor=inherit !important](boolean[backcolor=inherit !important]) [backcolor=inherit !important]//实现图层的显示和隐藏 Part 2 1、什么是倾斜摄影技术 倾斜摄影技术是通过在⻜⾏平台上搭载多台传感器,同时从⼀个垂直、四个侧视等不同⻆度采集影像。 我们可以将它理解为⼀项进化了的摄影测量技术,它⽐传统的摄影测量多了四个倾斜拍摄⻆度,从⽽能 够获取到更加丰富的侧⾯纹理等信息。 2、倾斜影像的采集 倾斜影像的采集主要分为两个过程,⾸先是设备准备,其次是设计航线和实拍。 **设备准备:**倾斜影像采集的设备包括航空器和倾斜相机。航空器可以是有⼈⻜机或⽆⼈机,有⼈⻜ 机多⽤于特⼤⾯积倾斜摄影,如国产的运⼗⼆、运五,中等规模作业可⽤⽆⼈直升机,如七维航测⽆⼈ 直升机,⼩范围作业可⽤多旋翼⽆⼈机,如红鹏⽆⼈机、⼤疆⽆⼈机等。倾斜相机⽅⾯,⼤多数倾斜相 机采⽤下视、前视、后视、左视和右视五个镜头来获取地物倾斜影像,⽐较常⻅的如徕卡RCD30倾斜相 机、四维远⻅SWDC-5倾斜相机、红鹏微型倾斜相机等。 [p] 
**设计航线和实拍:**倾斜摄影的航线设计采⽤专⽤航线设计软件进⾏设计,其相对航⾼、地⾯分辨率 及物理像元尺⼨满⾜三⻆⽐例关系。设备组装就绪并规划好路线后,实施航拍,得到具有⼀定重叠度的 多⻆度影像,倾斜影像采集部分就完成了。 3、国内的常用坐标系 1、WGS-84坐标系:地⼼坐标系,GPS原始坐标体系 在中国,任何⼀个地图产品都不允许使⽤GPS坐标,据说是为了保密。 2、GCJ-02 坐标系:国测局坐标,⽕星坐标系 1)国测局02年发布的坐标体系,它是⼀种对经纬度数据的加密算法,即加⼊随机的偏差。 2)互联⽹地图在国内必须⾄少使⽤GCJ-02进⾏⾸次加密,不允许直接使⽤WGS-84坐标下的地 理数据,同时任何坐标系均不可转换为WGS-84坐标。 3)是国内最⼴泛使⽤的坐标体系,⾼德、腾讯、Google中国地图都使⽤它。 3、CGCS2000坐标系:国家⼤地坐标系 该坐标系是通过中国GPS 连续运⾏基准站、空间⼤地控制⽹以及天⽂⼤地⽹与空间地⽹联合平差 建⽴的地⼼⼤地坐标系统。 4、BD-09坐标系 百度中国地图所采⽤的坐标系,由GCJ-02进⾏进⼀步的偏移算法得到。 5、搜狗坐标系 搜狗地图所采⽤的坐标系,由GCJ-02进⾏进⼀步的偏移算法得到。 6、图吧坐标系 图吧地图所采⽤的坐标系,由GCJ-02进⾏进⼀步的偏移算法得到。 4、国内地图软件所采⽤的坐标系简介 1、百度地图 1)境内(包括港澳台):BD09 a、在GCJ-02坐标系基础上再次加密 b、⽀持WGS-84、GCJ-02转换成BD09,反向不⽀持,并且批量转换⼀次有条数限制 2)境外:WGS-84 2、高德地图: 1)境内:GCJ-02 a、WGS-84——>GCJ-02(⾼德有接⼝提供,反过来没有) 2)境外:暂不⽀持 3)AMap 就是⾼德地图,是⾼德地图在纳斯达克上市⽤的名字,主要⾯向互联⽹企业或个⼈提供免 费API服务 4)MapABC 是⾼德集团底下的图盟公司,主要⾯向⼤众型企业或政府机关,并提供付费的有偿 服务 5)Amap和MapABC,数据和服务都是共享的,所以Mapabc⽤Amap的API是正常的 3、google地图 1)境内:GCJ-02 a、数据来源于⾼德,两者互通 2)境外:WGS-84 4、天地图 全球统⼀:CGCS2000 5、腾讯地图:soso地图 境内:GCJ02 6、微软bing地图:BingMap 全球统⼀:WGS-84 7、搜狗地图 境内:搜狗坐标系 a、在GCJ-02坐标系基础上再次加密 b、⽀持WGS-84、GCJ-02、BD09转换成搜狗坐标,反向不⽀持 8、图吧地图: MapBar 境内:图吧坐标系 a、在GCJ-02坐标系基础上再次加密 9、阿⾥云地图 境内:GCJ-02 10、灵图地图:51ditu 境内:GCJ-02 5、常用的坐标转换软件 坐标转换软件是⽤于将不同坐标系统之间进⾏转换的⼯具。以下是几种开源的坐标转换软件。 1、PROJ:PROJ是⼀个⼴泛使⽤的开源地理参考系统库,可⽤于各种空间数据操作,例如坐标转换、地 图投影转换等。PROJ⽀持众多坐标系统的转换,包括经纬度、UTM、州平⾯坐标、国家⽹格等。 2、GDAL/OGR:GDAL/OGR是⼀个功能强⼤的开源地理空间数据处理库,提供了⽤于读取、写⼊和转 换各种格式的数据的⼯具和API。GDAL/OGR⽀持多种常⽤坐标系的转换。 3、GEOS:GEOS是⼀个C++库,提供了⽤于进⾏⼏何数据分析和操作的⼯具,如缓冲区分析、凸包分 析和拓扑分析。GEOS还包含⽤于转换坐标系的⼯具。 4、Proj4j:Proj4j是PROJ.4的Java移植版本,可以进⾏各种坐标转换。 5、PyProj:PyProj是⼀个Python库,提供了对PROJ库的封装,可以⽤于空间数据操作,如坐标转换、 地图投影转换等。 6、OpenLayers:OpenLayers是⼀个JavaScript库,⽤于在Web浏览器中创建交互式地图。 OpenLayers⽀持多种坐标系统和投影⽅式,可以进⾏转换。 这些软件提供了开源的⼯具和API,能够进⾏常⽤的坐标转换操作,可根据需要选择适合⾃⼰的坐标转换软件。 6、地图上要素很多加载慢,遇到过崩掉的情况么前端是如何缓解的 前端在处理大量要素时,确实可能会遇到加载缓慢、卡顿、崩溃等问题。以下是一些缓解这些问题的方法: 1、数据优化:将不必要的数据过滤掉,只加载必要的数据。例如,如果地图上只需要显示某些特定的区 域或点,可以通过缩放或其他⽅式进⾏筛选,只加载这些要素。这样可以减轻数据量,加快加载速度。 2、图层分级:将地图逐层分级,每层只显示特定的要素,降低⼀层图层中的要素数量。可以通过层叠效 果来叠加多层图层,形成完整的地图效果。这样能够减少对单个图层的渲染次数,提⾼性能。 3、后台优化:通过后台对数据进⾏剪裁和压缩,减⼩数据传输的⼤⼩。还可以在后台对数据进⾏分块, 分段加载,来减轻前端负担。 4、瓦⽚地图:将地图切分成瓦⽚,只显示在当前屏幕可视范围内的瓦⽚,减少了不必要的数据加载。该 技术可以⼤⼤减少加载速度,特别是在⼤地图并发⽤户请求⾮常⾼的情况下。 5、前端优化:通过缓存、预加载等技术,优化前端的性能。例如,可以将⼀些经常使⽤的数据进⾏缓 存,提⾼响应速度,还可以在⽤户浏览过⼀个⻚⾯时,预加载下⼀个即将进⼊的⻚⾯,以提⾼⽤户体 验。 总之,在处理⼤量要素的地图应⽤程序中,优化数据、对地图进⾏分级和分块、采⽤瓦⽚地图的⽅式、 后台对数据进⾏压缩剪裁以及前端优化都是缓解地图加载慢、卡顿、崩溃的有效⽅法。 7、二维和三维的区别: ⼆维和三维之间最显著的区别在于它们所描述的对象的维度不同。 ⼆维指的是平⾯,通常是由两个坐标轴(x轴和y轴)描述的图像或平⾯⼏何形状。例如,⼀张 纸、⼀幅画、⼀张地图或⼀张⼆维条形码都是⼆维对象。 三维则指的是空间,通常由三个坐标轴(x轴、y轴和z轴)描述的物体或形状。例如,⼀个球体、 ⼀个⽴⽅体、⼀辆汽⻋或⼀个建筑物都是三维对象。 因为三维空间具有深度、⾼度和宽度等额外的维度,所以它可以更准确地描述现实中的物体和场 景,使得我们可以更好地理解和模拟真实世界中的事物。⽽⼆维空间则更适合⽤于图像处理、计算 机绘图和其他⼀些平⾯设计应用。 8、mapbox和cesium的区别 Mapbox和Cesium都是WebGIS领域中的开源⼯具,它们都提供了丰富的地图显示和数据可视化功 能,但它们在某些⽅⾯有所不同。 1. 定位不同: Mapbox更注重静态地图和动态地图的制作和展示,特别是在移动设备和Web应⽤程序中的实现⽅ ⾯,提供了强⼤的地图渲染引擎和⼯具,能够快速构建交互式地图。 Cesium则更注重实时地球和空间数据的可视化和分析,具有三维场景渲染、动态地球和虚拟地球 等功能,主要⽤于⾼级的地球科学研究、军事情报分析、航空航天领域以及虚拟现实应⽤等⽅⾯。 2. 数据来源不同: Mapbox的地图数据主要来⾃其⾃身的数据处理和开发者社区,同时也⽀持使⽤OpenStreetMap 等开源数据。 Cesium的地图数据主要来⾃于NASA、OpenStreetMap、Bing Maps等数据提供商。 3. 技术实现不同: Mapbox主要使⽤HTML5、CSS3和JavaScript等Web技术进⾏开发和部署。 Cesium则使⽤WebGL和JavaScript等技术来实现⾼性能的三维场景渲染和数据可视化。 总之,Mapbox和Cesium都是功能强⼤的WebGIS⼯具,但它们的侧重点不同,可以根据具体应⽤ 需求选择合适的⼯具。 9、天地图的地理坐标系,投影坐标系和地理坐 标系区别 天地图是⼀个在线地图服务提供商,⽀持多种地图投影和坐标系。在使⽤天地图时,需要了解地理 坐标系、投影坐标系和地理坐标系之间的区别。 地理坐标系是⼀个⽤于表示地球表⾯上点位置的坐标系统,通常使⽤经度和纬度来表示。地理坐标 系是⼀个三维坐标系统,以地球质⼼为原点,以地球⾚道⾯和⼀个固定点(例如北极点)为基准 ⾯。 投影坐标系是将地球表⾯上的经纬度投影到⼀个平⾯上,以⽅便在⼆维地图上显示。投影坐标系通 常是⼆维的,以⽶或英尺为单位。不同的投影⽅法可以得到不同的投影坐标系,例如墨卡托投影、 ⾼斯-克吕格投影等。 在天地图中,常⻅的投影坐标系有墨卡托投影(EPSG:3857)和⾼斯-克吕格投影 (EPSG:4490)。 天地图提供的瓦⽚数据使⽤的是墨卡托投影坐标系,该坐标系是⼀种圆柱形等⻆投影,具有较⾼的 精度和⼴泛的使⽤。天地图的瓦⽚数据是根据该投影坐标系切割⽽成的。 ⽽在天地图的开发⽂档中,使⽤的地理坐标系为 WGS84(EPSG:4326),也就是通常所说的经 纬度坐标系。在使⽤天地图时,需要将 WGS84 坐标系的经纬度坐标转换为天地图使⽤的墨卡托 投影坐标系,然后才能正确显示地图。 总的来说,地理坐标系和投影坐标系都是表示地球表⾯位置的坐标系统,但是地理坐标系是三维坐 标系统,投影坐标系是⼆维坐标系统。在使⽤天地图时,需要了解使⽤的坐标系,并进⾏正确的坐 标转换,以便正确地显示地图。 Ceisum 1、3D Tiles 1、3D Tiles是Cesium于2016年3⽉定义的⼀种三维模型瓦⽚数据结构。3D Tiles将海量的三维模型瓦⽚ 数据,以分块,分层的形式组织起来,这样就⼤⼤减轻了浏览器和图形处理单位(GPU)的负担。 3D Tiles建⽴在glTF格式之上,并引⼊了三维图形领域的技术。 3D Tiles还⽀持交互旋转和样式的设置
2、3D Tiles是Cesium提出的处理三维地理⼤数据的数据格式,⽬前已经是OGC的数据标准之⼀,在 web端的三维数据传输中已经得到了⼴泛的应⽤。从数据结构关系上来看,3DTiles属于Primitive,具有 很⾼的数据加载效率。 3、3D Tiles 是在glTF的基础上,加⼊了分层LOD的概念(可以把3D Tiles简单地理解为带有LOD 的 glTF ),专⻔为流式传输和渲染海量 3D 地理空间数据⽽设计的,例如倾斜摄影、3D 建筑、 BIM/CAD、实例化要素集和点云。它定义了⼀种数据分层结构和⼀组切⽚格式,⽤于渲染数据内容。 3D Tiles 没有为数据的可视化定义明确的规则,客户可以按照⾃⼰合适的⽅式来可视化 3D 空间数据。 同时,3D Tiles 也是OGC 标准规范成员之⼀,可⽤于在台式机、Web端和移动应⽤程序中实现与海量 异构3D地理空间数据的共享、可视化、融合以及交互功能。 2、数据模型过大怎么处理 如果Cesium 中的3D Tiles 模型过⼤,可以尝试以下⽅法来处理: 1. 压缩模型:使⽤专业的3D建模⼯具或者压缩⼯具来减⼩模型的体积。例如,可以使⽤ glTF- Pipeline ⼯具来压缩glTF 模型⽂件。 2. 减少细节:通过去除细节,例如移除⼀些⼩的物体、降低模型的分辨率、简化模型的纹理等, 来降低模型的复杂度。 3. 数据分块:将模型分成多个⼩块,只加载当前需要的块,避免同时加载整个模型。可以使⽤ Cesium 的可⻅性剖析技术,只在需要的时候加载和卸载数据块。 4. 使⽤Level of Detail(LOD)技术:通过使⽤不同分辨率的模型来代替原始模型,根据观察距 离和⼤⼩选择最合适的模型,从⽽减少模型的细节。 5. 选择合适的数据格式:选择合适的数据格式也可以减⼩模型的体积。例如,glTF 模型⽂件相 对于其他格式的模型⽂件有更⼩的体积,并⽀持压缩和⼆进制格式。 以上⽅法可以单独或者组合使⽤来优化 Cesium 中的3D Tiles 模型。 三维数据格式 Cesium是⼀款⽤于构建Web上⾼性能的3D地理空间数据应⽤的开源JavaScript类库,⽀持多种数 据格式。下⾯是Cesium中常⽤的⼏种三维数据格式: 1. glTF:glTF(GL Transmission Format)是⼀种⽤于在WebGL、OpenGL ES和OpenXR等图 形API中传输和加载3D动态场景的开放标准。Cesium中可以使⽤glTF格式的3D模型、纹理等 信息。 2. 3D Tiles:3D Tiles是⼀种⽤于⾼效存储、传输和渲染⼤型3D地理空间数据集的开放标准。 3D Tiles将地球表⾯划分成瓦⽚,每个瓦⽚包含⼀定数量的地理信息,可以使⽤Cesium加载 并显示多个地球表⾯瓦⽚,从⽽构建出三维地球的模型。 3. KML(Keyhole Markup Language):KML是⼀种⽤于标注和呈现地图数据的XML格式,由 Google Earth引⼊。Cesium可以使⽤KML格式的数据加载并显示3D模型、标注、图层等信 息。 4. GeoJSON:GeoJSON是⼀种基于JSON格式的地理空间数据交换格式,能够描述点、线、⾯ 等地理要素信息。Cesium中可以使⽤GeoJSON格式的数据加载并显示3D模型、标注、图层 等信息。 5. OBJ(Wavefront OBJ):OBJ是⼀种⼴泛使⽤的3D图形格式,可描述点、线、⾯等三维⽹ 格⼏何信息。Cesium可以使⽤OBJ格式的数据加载并显示3D模型信息。 除此之外,Cesium还⽀持许多其他格式的三维数据加载和可视化,例如COLLADA、CZML等,开 发者可以根据需求选择不同的数据格式。 Cesium中默认坐标及中心点 笛卡尔空间直⻆坐标系 在计算机图形学中默认使⽤笛卡尔空间直⻆坐标系 在计算机进⾏绘图的时候,由于不⽅便直接使⽤经纬度绘图,⼀般会将坐标系转换为笛卡尔坐标系 (坐标系原点为椭球中⼼),Cesium中使⽤Cartesian3表示。 |
|||||||
|

